Crear un indice del contenido de una pagina o Entrada
Para mostar un Indice o Tabla de Contenido en una Entrada/pagina/Articulo debes hacer lo siguiente:
Paso 1: Entrar a Blogger, Crear una Entrada, entrar a la Vista HTML, debes copiar y pegar el siguiente código: donde quieres que aparezca tu Tabla de Contenido. Puede ser en la primera linea ó en el segundo parrafo.
<div class="mbtTOC2">
<button> Indice / Tabla de contenido <span>[<a id="Tog" onclick="mbtToggle2()">Ocultar</a>]</span></button>
<div id="mbtTOC2"></div>
</div> Paso 2: copiar y pegar el código siguiente hasta el final de tu entrada o pagina (Articulo del blog): Esto permitira que se identifiquen todos los encabezados y subtitulos del articulo.
<script>mbtTOC2();</script> Paso 3:Entrar a Blogger/Tema/Personalizar/Editar HTML, copiar y pegar el código siguiente en la plantilla de Blogger:. Una vez allí busca la etiqueta </head> y pega
el código en la parte superior del </head>
<!-- CREAR una TABLA de CONTENIDOS en Blogger -->
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<script type='text/javascript'>
//<![CDATA[
//************* TOC Plugin V2.0
function mbtTOC2(){var a=1,b=0,c="";document.getElementById("post-toc").innerHTML=document.getElementById("post-toc").innerHTML.replace(/<h([\d]).*?>(.*?)<\/h([\d]).*?>/gi,function(d,e,f,g){return e!=g?d:(e>a?c+=new Array(e-a+1).join("<ol class='point"+a+"'>"):e<a&&(c+=new Array(a-e+1).join("</ol></li>")),b+=1,c+='<li><a href="#point'+b+'">'+f+"</a>",a=parseInt(e),"<h"+e+" id='point"+b+"'>"+f+"</h"+g+">")}),a&&(c+=new Array(a+1).join("</ol>")),document.getElementById("mbtTOC2").innerHTML+=c}function mbtToggle2(){var a=document.getElementById("mbtTOC2"),b=document.getElementById("Tog");"none"===a.style.display?(a.style.display="block",b.innerHTML="Ocultar"):(a.style.display="none",b.innerHTML="Mostrar")}
//]]>
</script> Paso 4: Añadir los códigos CSS en la plantilla de Blogger: busca la etiqueta ]]></b:skin> y arriba de él, pega los siguientes estilos/css:
/* Indice - Tabla de contenido | Plugin V2.0 */
.mbtTOC2{
border: 1px solid #8e8e8e; /*Border*/
border-radius: 5px;
box-shadow: 0px 0px 3px 1px #ddd; /*Sombra*/
background-color: #f1f1f1; /*Color de fondo*/
margin: 5px auto;
padding: 5px 10px;
font-family: Roboto, sans-serif, Oswald, arial;
font-weight: 400;
display: block;
width: 100%; /*Ancho*/
}
.mbtTOC2 button{
background:transparent;
font-family:oswald, arial; font-size:20px;
position:relative;
outline:none;
border:none;
color: #066613; /* verde= #066613 negro= #2E2E2E */
padding:0 0 0 10px;
}
.mbtTOC2 button a {
color:#FF0313;
padding:0px 2px;
cursor:pointer;
}
.mbtTOC2 button a:hover{
text-decoration:underline;
}
.mbtTOC2 button span {
font-size:15px; margin:0px 10px;color: red;
}
.mbtTOC2 li{margin:10px 0; }
.mbtTOC2 li:before{color:red; }
.mbtTOC2 li a {
color: #000; /*Color del titulo principal*/
text-decoration:none;
font-size:17px;
}
.mbtTOC2 li a:hover {
text-decoration: underline;
background-color: #f3efd9;
font-size: 19px;
}
.mbtTOC2 li li {margin:4px 0px;}
.mbtTOC2 li li a{
color: #070bf0f6 /* azul= #070bf0f6 negro= #040404 */;
font-size:16px;
}
.mbtTOC2 .point3, .mbtTOC2 .point2{
padding: 0px 0px 0px 24px;
}
.mbtTOC2 ol{counter-reset:section1;list-style:none}
.mbtTOC2 ol ol{counter-reset:section2}
.mbtTOC2 ol ol ol{counter-reset:section3}
.mbtTOC2 ol ol ol ol{counter-reset:section4}
.mbtTOC2 ol ol ol ol ol{counter-reset:section5}
.mbtTOC2 li:before{content:counter(section1);counter-increment:section1;position:relative;padding:0 8px 0 0;font-size:18px}
.mbtTOC2 li li:before{content:counter(section1) "." counter(section2);counter-increment:section2;font-size:14px}
.mbtTOC2 li li li:before{content:counter(section1) "."counter(section2) "." counter(section3);counter-increment:section3}
.mbtTOC2 li li li li:before{content:counter(section1) "."counter(section2) "."counter(section3) "." counter(section4);counter-increment:section4}
.mbtTOC2 li li li li li:before{content:counter(section1) "."counter(section2) "."counter(section3) "." counter(section4)"." counter(section5);counter-increment:section5} Paso 5: Buscar el código <data:post.body/>
y reemplazarlo por el código siguiente:
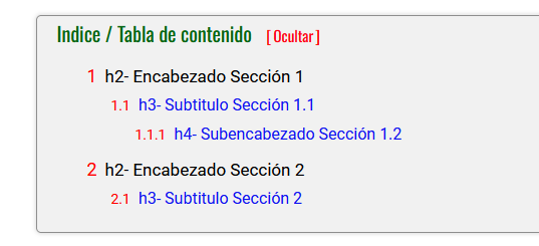
<div id="post-toc"><data:post.body/></div> Listo, Guardar cambios y abrir el articulo para visualizar el Indice creado automaticamente. Nota: para crear un indice o tabla de contenido en otro articulo o entrada de tu blog, solo deberas repetir los pasos 1 y 2, ya que los pasos siguientes ya no seran necesarios, poruqe la plantilla HTML/XML conservara la configuración previa.